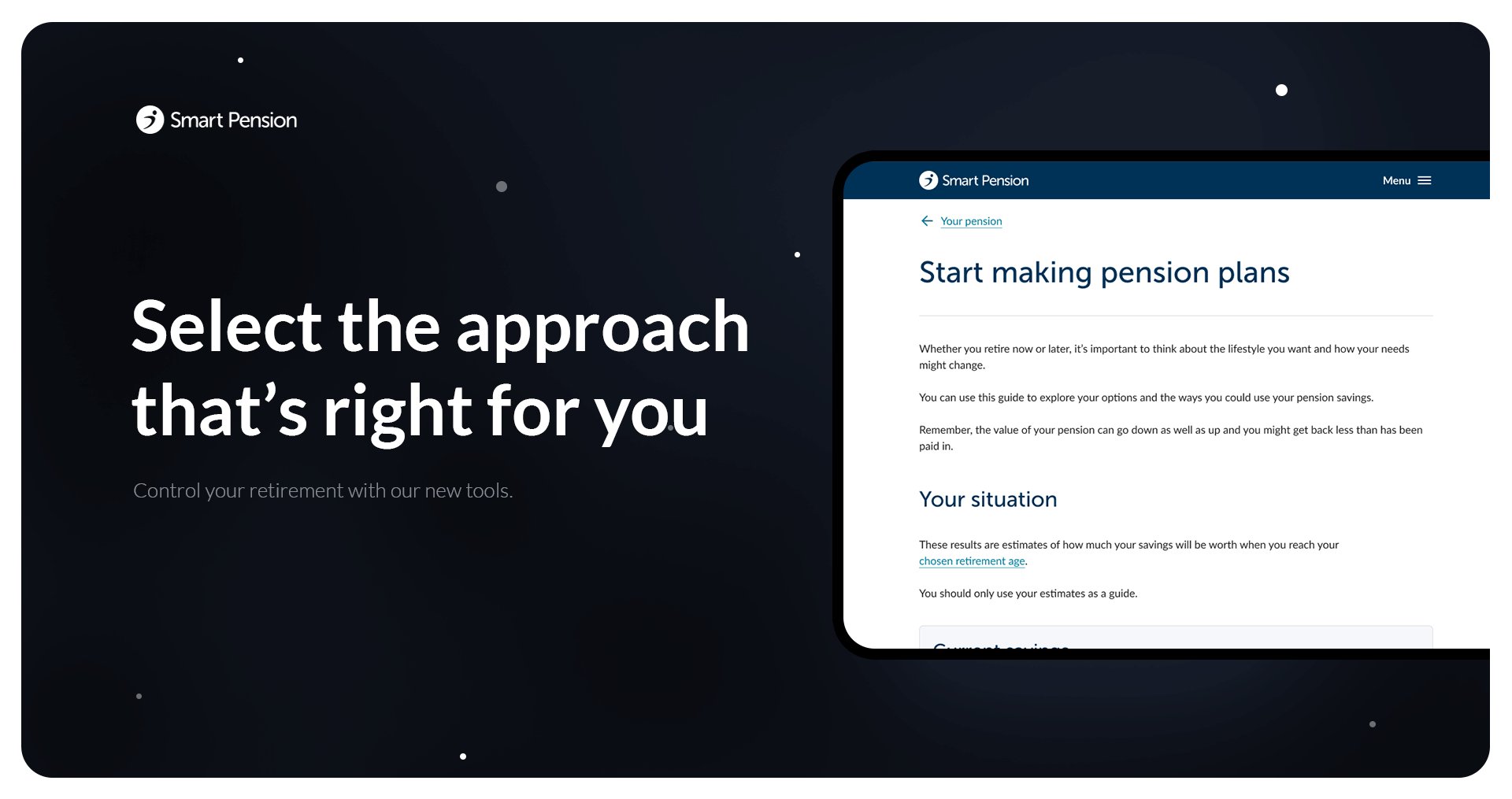
Smart Pension Retirement Options
This project was created for the Smart Pension application for when the user reaches a certain age, the retirement options becomes available on the dashboard.
My role & responsibility:
UX/UI Design
Design System (updated with new components & variants)
Creative Direction

Project phases
I started the project by understanding the problems and needs from a user and business perspective. Using past research from usability tests helped to define the users pain points and personas. Development involved creating wireframes and interactive prototypes to conduct A/B testing to refine the designs. Lastly, handing over the designs to developers to build.
-
The discovery workshop was a collaborative effort involving key stakeholders, such as product managers, developers, and marketing experts.
Conducted brainstorming sessions to understand the business's vision, goals, and key performance indicators (KPIs) related to the Smart Pension app.
Discussed challenges, opportunities, and constraints to establish a shared understanding of the project scope and objectives.
-
This involved problem statement, user flows, ideation and low-fi wireframes.
-
Initiated the design process with low-fidelity wireframes to conceptualize layout and interactions.
Developed high-fidelity prototypes for user testing, incorporating visual and interaction design elements.
-
Product and dev are invited to review the designs with final refinements and then handover to devs.
Personas
Based on the interviews, workshop, user research, and by getting the stakeholders involved, I have set up three personas to reflect our users and referred to them throughout the entire development process of the platform.
Every single persona had its own scenario that shows and identifies the realistic users' goals and objectives they might have when it comes to using the retirement options journey.
Each persona information was based on users’ goals and points of pains when it comes to taking out their retirement options along with how they will interact with the journeys which in return affected the design decisions.
Each Persona was presented to the project team for detailed discussions and for validity which in return affected the design decisions.
User flow
The user flow shows the journey a member takes through the app to reach their retirements savings.
Wireframing
First I had sketched each iteration along with the required elements and screens that are considered important by the user to reach their final goals and psychological needs, which gave me a better insight into which ideas worked the best from the users' perspective.
The revised sketches were turned into a black and white wireframes where I defined the UI elements, design patterns, and visual hierarchy based on the targeted user UI psychological behaviour.
A/B Testing
A/B testing was conducted with users to test the findability and content of the Retirement options journey.
I divided the users into two groups with one group having detailed information for when they first log in and begin the journeys and extra tooltips to guide them. And the second had less content and no tooltips to guide them.
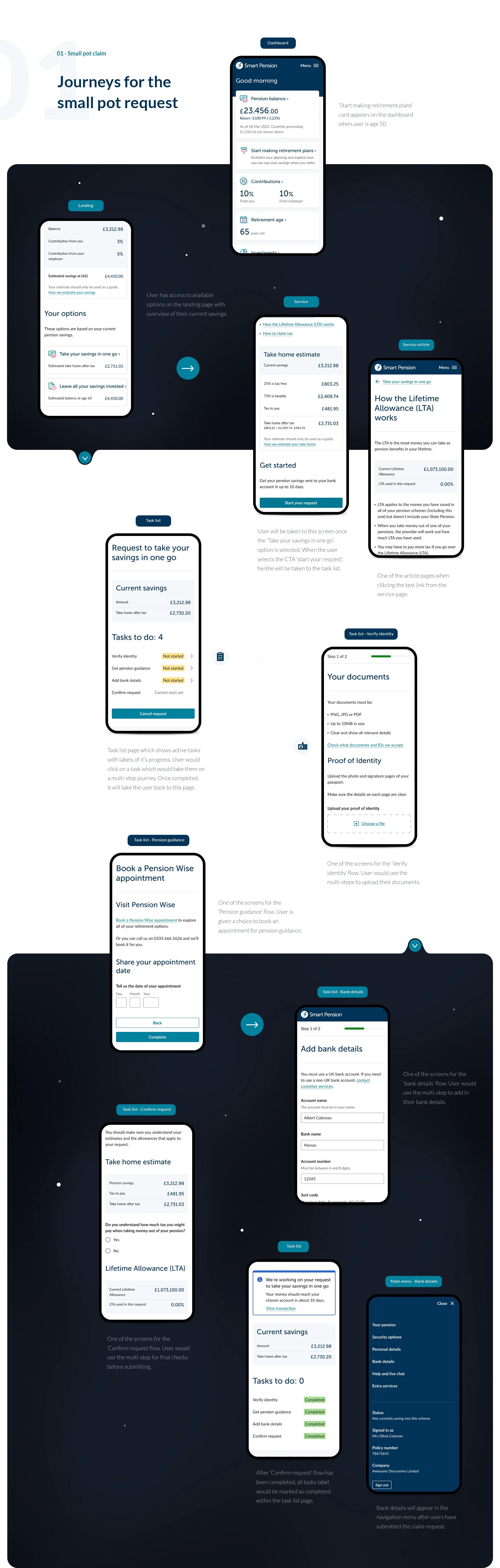
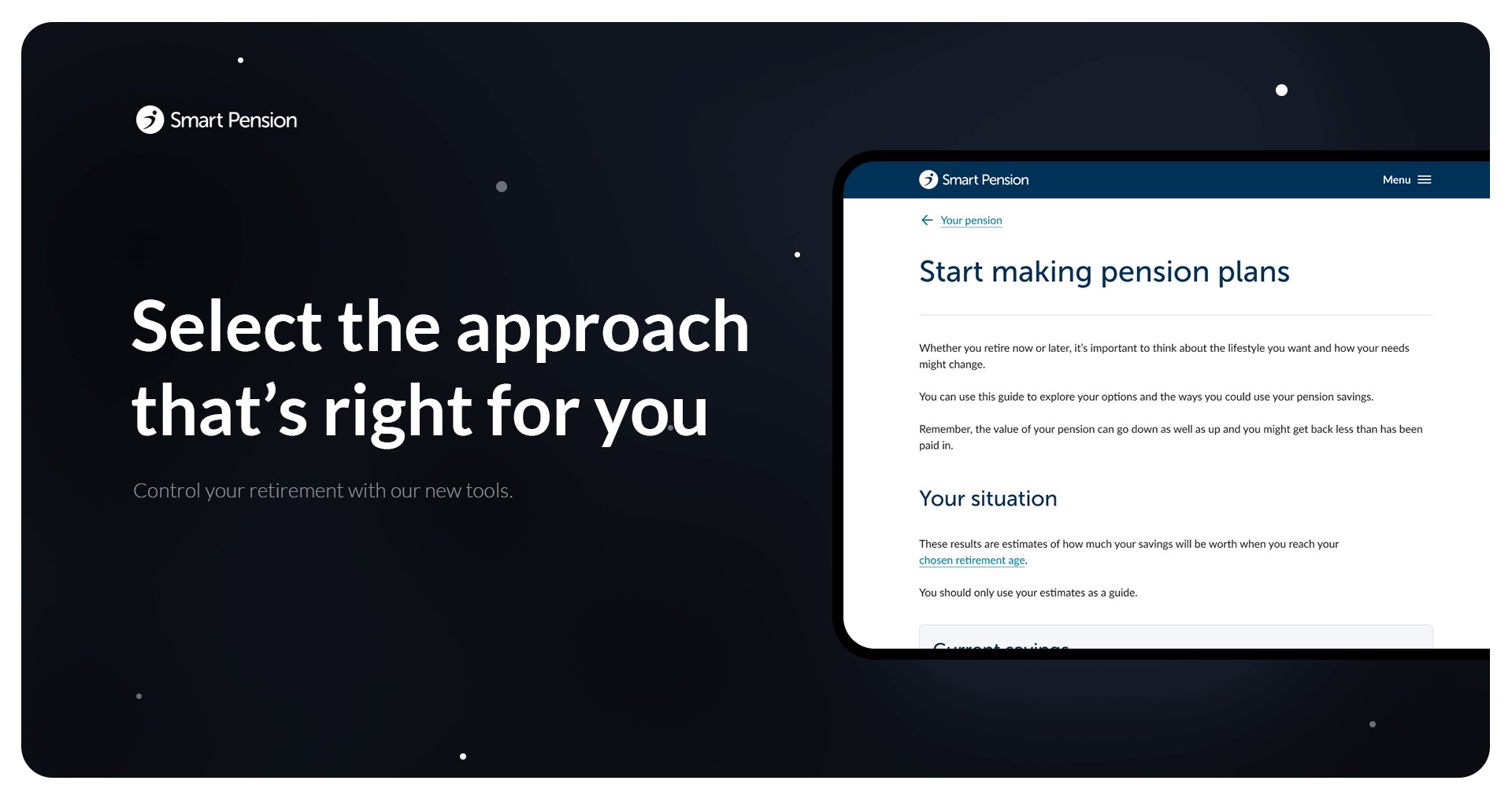
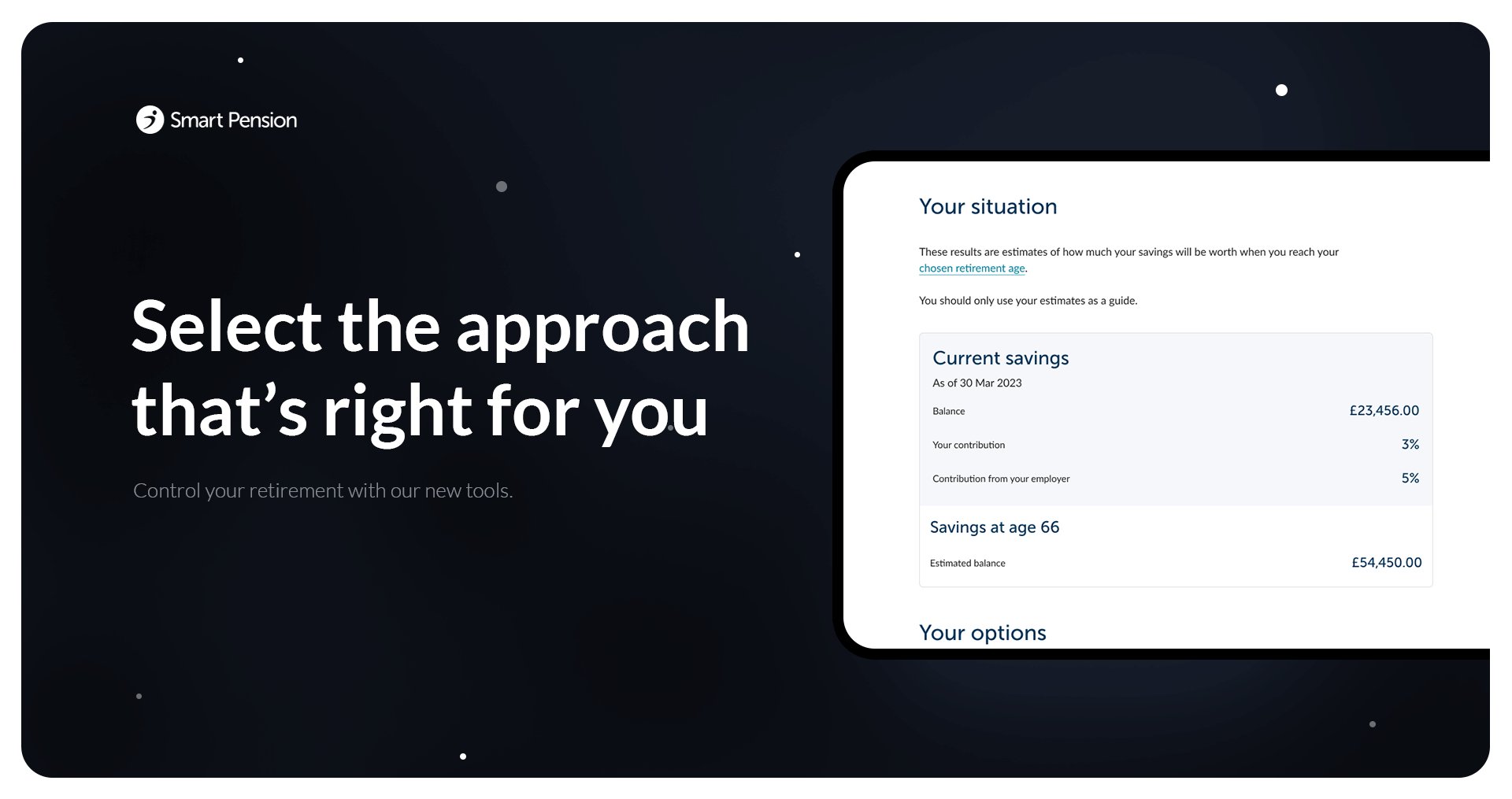
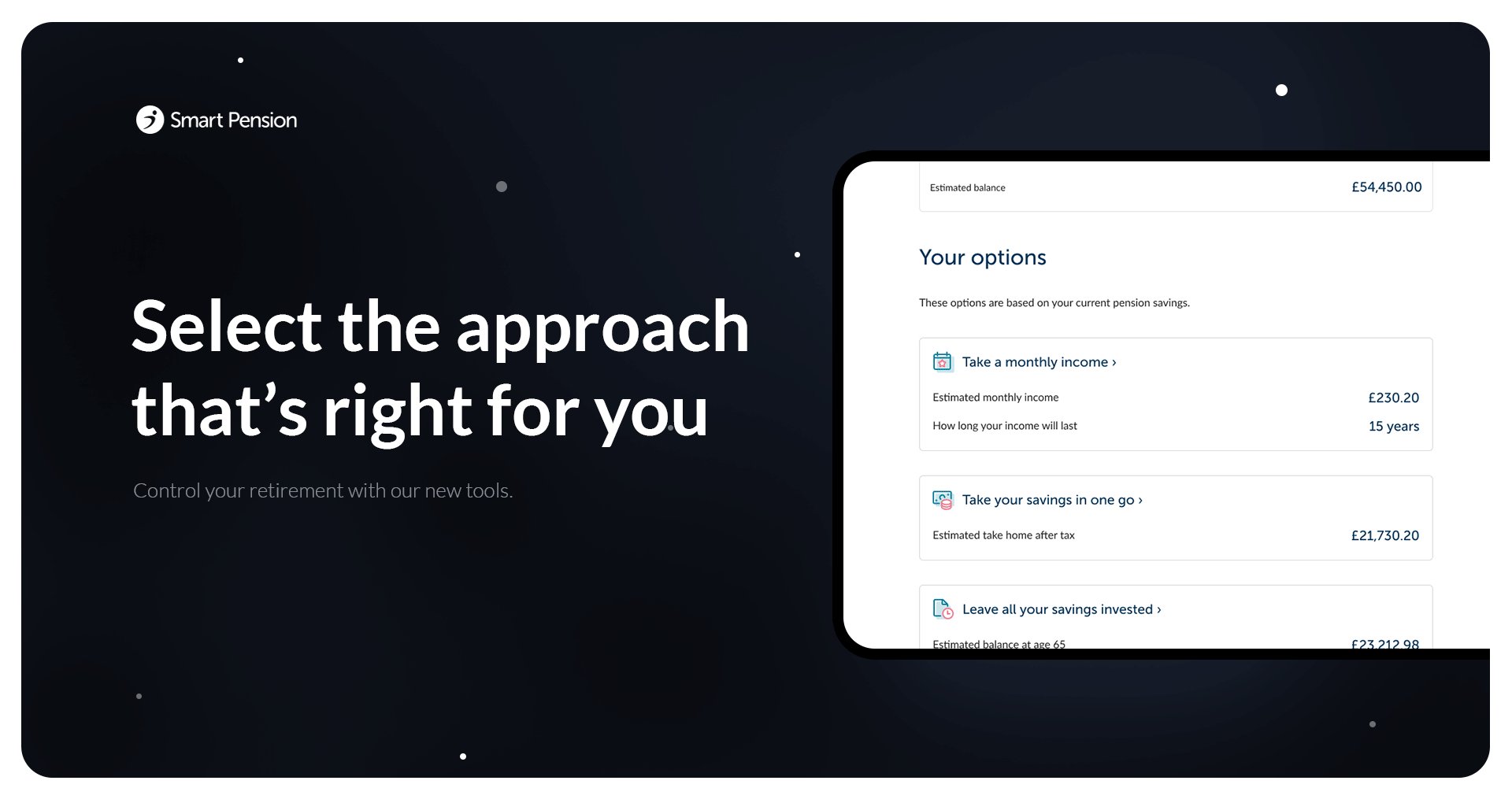
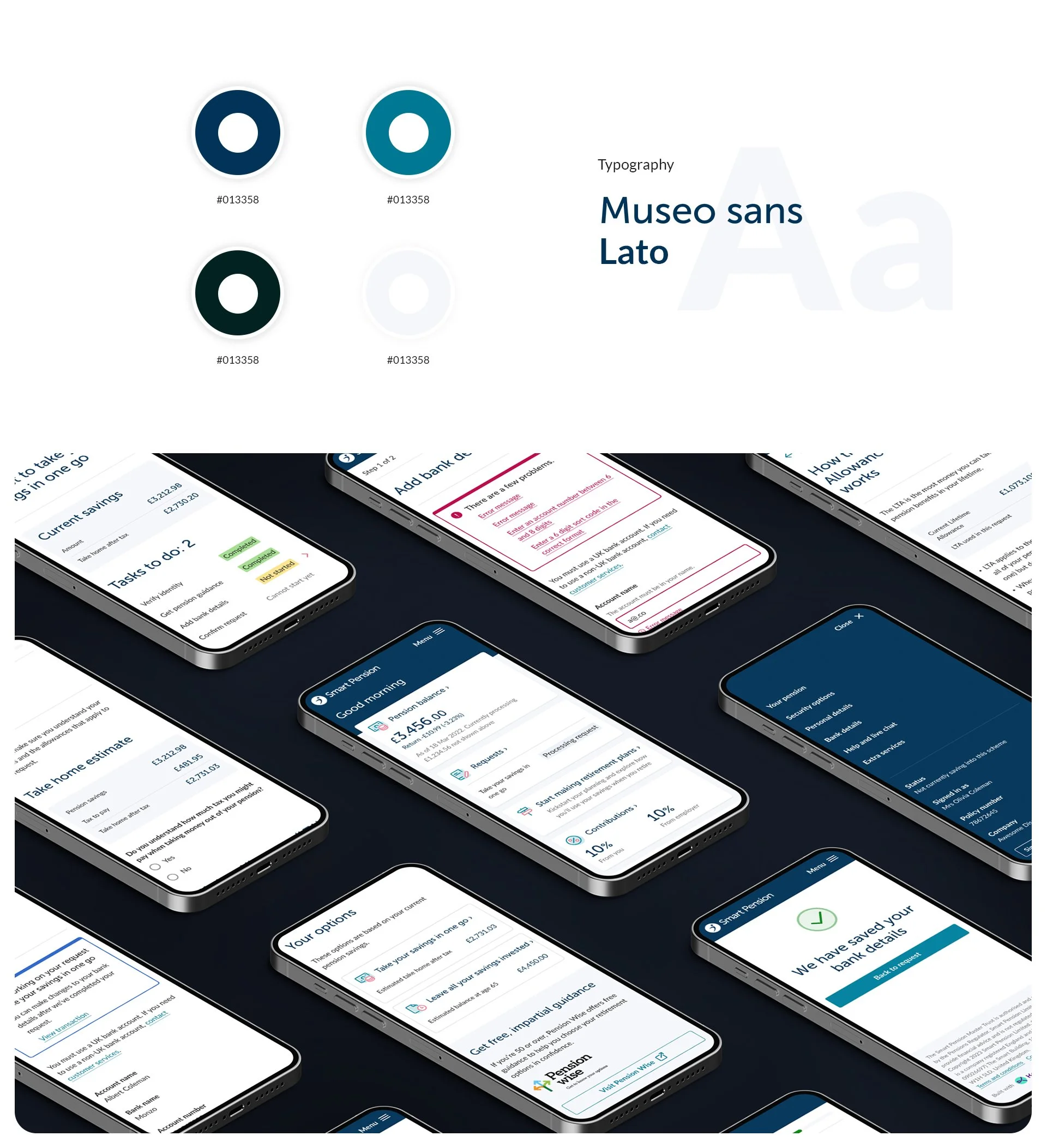
Final UI design & journeys